先週のバージョンアップで実装された2つの機能の内、プレビュー&デバッグモードの機能強化については前回の記事で取り上げました。
今回は取り上げなかった方、「タグ配信の優先度設定」機能について取り上げます。
タグの配信順序を指定する機能
Googleタグマネージャでは今まで、タグを配信する順番は指定できませんでした。完全なランダムというわけではないようですが、少なくとも明確な順序指定を行う機能は実装されていませんでした。
一応、後述のような方法を使えばできなくもなかったのですが、かなり力技に近い方法を取らざるを得ず、あまり便利に使えるものではありませんでした。
しかし今回のバージョンアップで実装された「タグ配信の優先度」設定機能を使うことで、タグが配信される順番を指定できるようになりました。

「タグ配信の優先度」の使い方と注意点
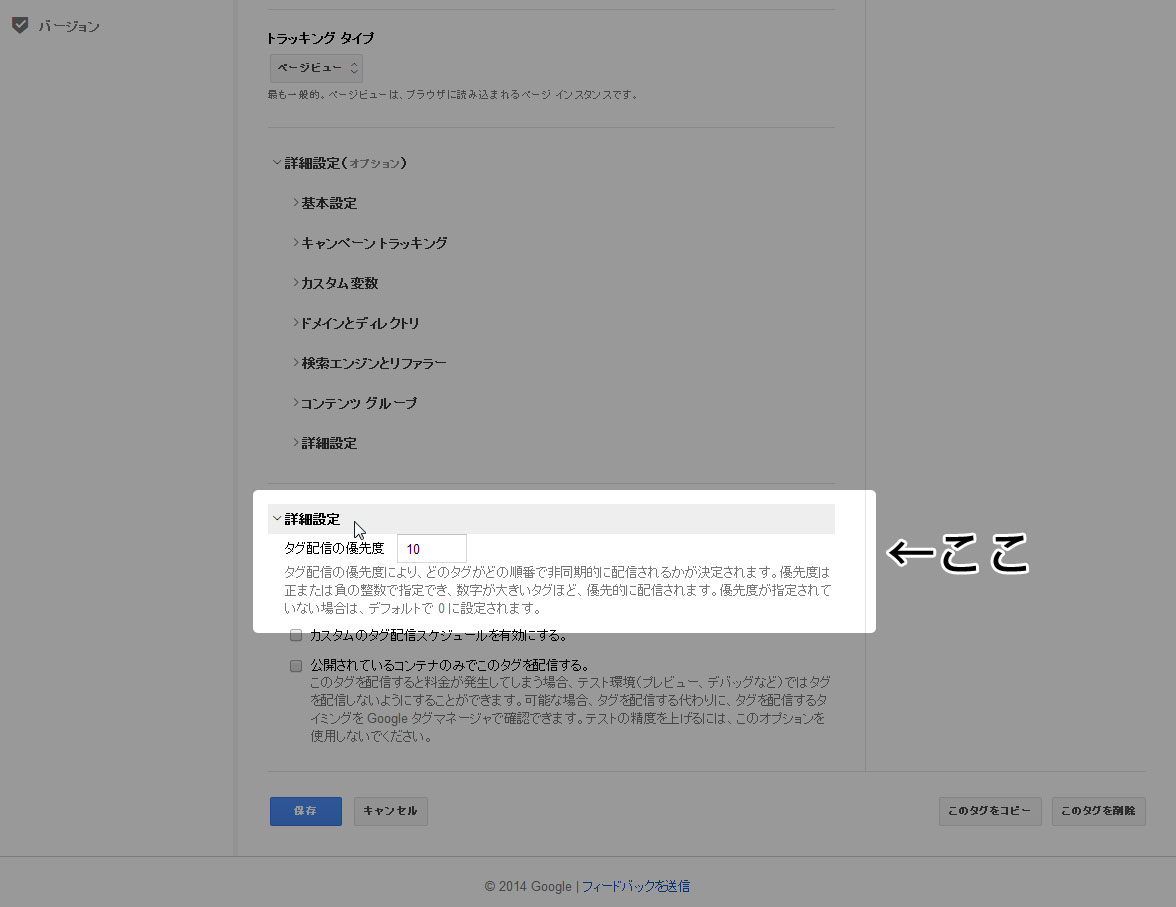
この優先度の指定の方法は、タグの詳細画面から行います。
タグの詳細画面を開き、画面下にある「詳細設定」を開くと、その中に「タグ配信の優先度」という項目が見つかるはずです。ここで設定します。
- 優先度を指定したいタグの詳細画面を開く
- 下の方にある「詳細設定」を開く
- 「タグ配信の優先度」の欄へ整数を入力する
- タグを保存して完了

この欄に、数値を入れて設定します。入力する数値は整数で、-の値も入れることができます。
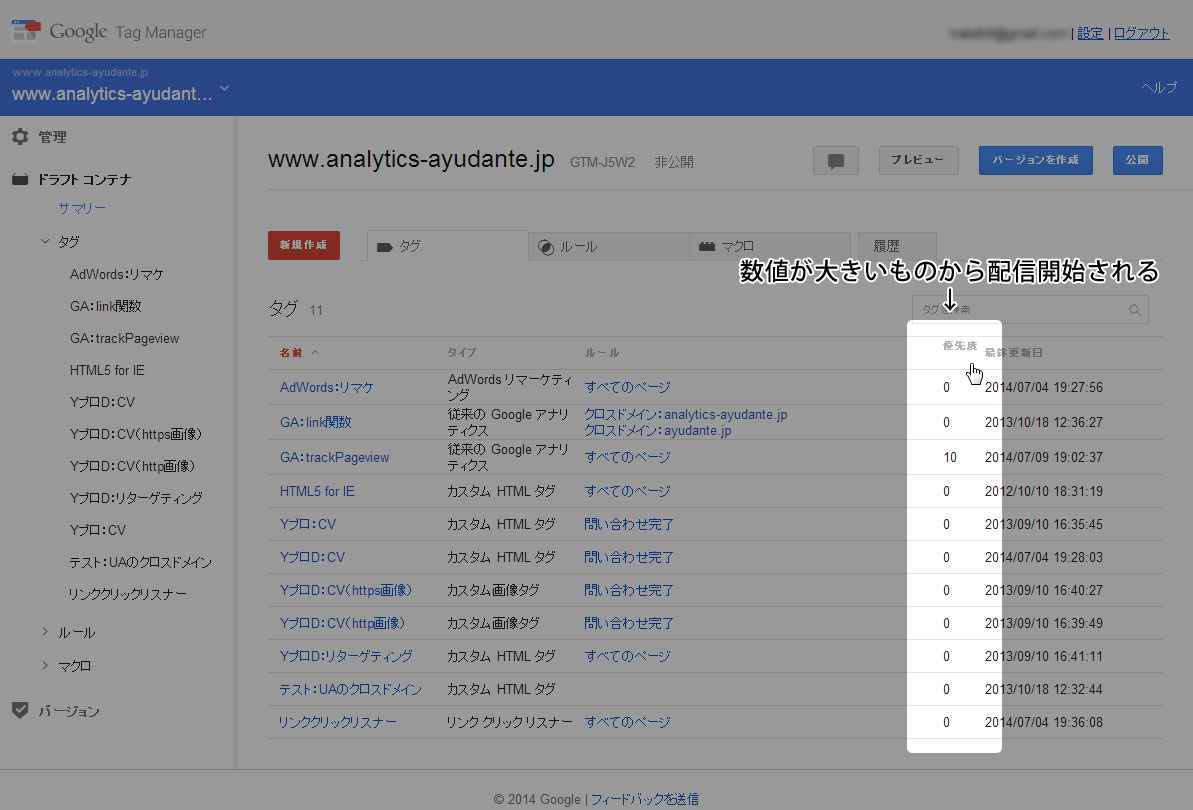
ちなみに何も入力していないデフォルトの状態では優先度は0として扱われるので、「他のタグよりも早く処理を開始させたい」という場合は優先度に+の値(10とか)を、逆に「他のタグよりも処理は後でいい」という場合は優先度に-の値(-10とか)を入力することになるでしょう。値が同じタグが複数ある場合は、それらはいままで通り明確な順番指定は無しで配信されます。
この入力欄に数値を入れて、タグを保存すれば設定は完了です。
さて、タグの処理順が指定できるようになったと聞くと、色々な使い道が思い浮かぶかと思います。例えばjQueryのjsを最優先指定してタグとして登録して最初に読み込むようにさせて、動作にjQueryが必要なJSを別のタグとしてその後から処理させる……などですね。
結論から言うと、いま例に挙げたような使い方はできません。
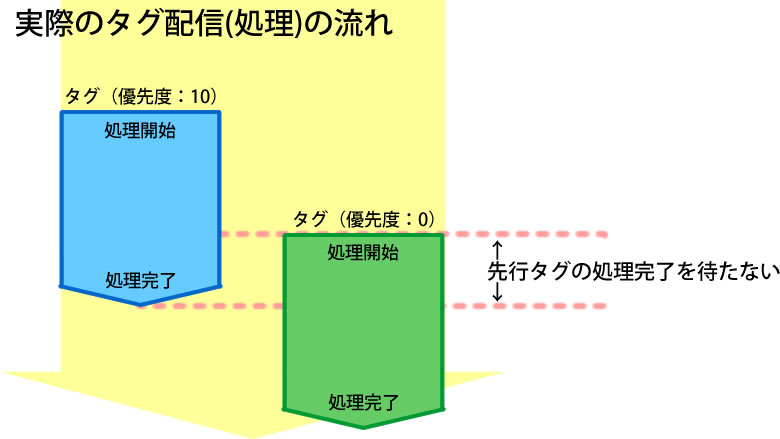
なぜならこれはあくまで「配信『開始』」を指定する機能であって、「配信『完了』」を待つ機能ではないからです。

つまり、先に挙げたような例の場合、jQueryのjsが読み込み完了する前に、jQueryのjsが読み込み済みでないと正常に動作しない後続のタグが処理開始してしまう可能性があるため、実用するには問題があるのです。
この「完了を待たない」というのは、ヘルプページで明言されていますのでご注意ください。(日本語ページではまだ反映されていませんが、フッターのプルダウンで言語を英語にすると更新済みの内容を見ることができます)
ですので、今回の機能は「タグの処理完了が必須ではない順序指定」がしたい場合などにのみ使ってください。
……正直なところ、使用する機会が思い浮かばないのですが、例えば「このタグは処理負荷が高いので後回しにしよう(優先度を下げる)」とか、そういう使い方になるかと思います。
(参考)「タグ配信の優先度」を使わずに順番を待ってタグを配信させる方法
参考までに、前述で少し触れた「力技で無理やり」な感じのやり方も紹介しておきます。
なお、こちらのやり方ですと処理完了を待つことも可能と言えば可能です。
具体的には「カスタムHTMLタグ」を利用し、各タグの最後にeventマクロを使ってまた別の後続にあたるタグを呼び出す、という泥臭い方法です。
- 「カスタムHTMLタグ」としてタグを登録する
- 【1】のタグの最後にeventマクロへ値を渡すJSを記述する
<script>dataLayer.push({'event': '任意のイベント名'});</script> - {{event}} [等しい] [【2】でeventマクロに渡した値] でルールを登録
- 【1】タグの後に処理開始させたいタグへ【3】で登録したルールを紐づける
JSさえ動く環境であればGTMを呼び出せるということを利用した、以前の記事「JavaScriptからGoogleタグマネージャに登録している任意のタグを呼び出す方法」の最後で紹介したやり方ですね。
ただ、専用のルールを追加しなければいけないなど地味に手間ですので、その点はご留意ください。
先行配信させたタグの処理完了を待って後続のタグを配信できるようになれば、本当はもっと嬉しかったのですが……。
それはさておき、長らく待ち望まれていた「タグの配信の順番を指定できる」機能でした。今後も色々と機能が実装されると良いですね。