SEOを意識した場合、ページ内のリンク数をある程度の数に抑えるのがベターです。しかし必要なリンクまでも削ってしまっては、クローラーがリンク先を見に行かなくなってしまい本末転倒です。
では「どんなリンクを削減するか」というと、それは「ページ内に複数存在する、同一のリンク先であるリンク」を削っていく方針になります。
- なぜリンクを減らしたいのか
- よくあるバナー+テキストなレイアウトを1つのaタグにまとめる
- よくある商品画像+テキストなレイアウトを1つのaタグにまとめる
- ページネーションは1つだけ出して、JSで複製する
なぜリンクを減らしたいのか
昔、Googleのウェブマスター向けガイドラインではページ内のリンク数は100件未満に抑えることが推奨されていました。
現在ではそういうこともなくなりましたが、それでも件数が多すぎる場合に、全部が全部クロールや評価がされなかったり、リンク1件当たりの評価効果が下がってしまう可能性があります。
ですので、リンク先が同一なリンクなどはなるべく1つのaタグにまとめられるのならまとめるのがベター、となります。
よくあるバナー+テキストなレイアウトを1つのaタグにまとめる
さて、では具体的によく見かけるレイアウトで、1つのaタグにまとめる例を2件ほど挙げてみます。
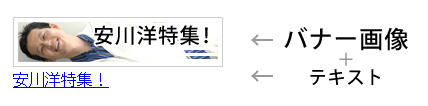
1件目はこちら、バナー画像とテキストリンクのレイアウトです。

よくサブカラムに特集ページなどへの導線として置かれたりしていますね。たぶん皆さんも見覚えがあるかと思います。
ちなみに上図はあくまでサンプルですので、内容については気にしないでください。
悪い例
<div class="banner">
<div class="img"><a href="###"><img alt="安川洋特集!" src="img/banner_hiroshiy_01.gif" /></a></div>
<div class="text"><a href="###">安川洋特集!</a></div>
</div>このレイアウトの場合、画像とテキストリンクの間に余分な要素がないので、aタグを1つにまとめるのは簡単です。
実際、色々なサイトでもこのレイアウトの場合はaタグをきちんと1つにまとめられているケースも多いですね。
良い例 1
<div class="banner">
<a href="###"><img alt="安川洋特集!" src="img/banner_hiroshiy_01.gif" />
安川洋特集!</a>
</div>
<style type="text/css">
.banner {
text-align:left;
}
.banner img {
display:block;
margin:0 auto 5px;
}
</style>こちらは【例1】です。オーソドックスにCSSでレイアウトをまとめたパターンです。
画像をblock化させることで改行までCSSで指定しており、画像とテキストの間の余白を細かく調整できるのが利点です。逆に、画像の大きさがブロックの幅よりも小さい場合に画像の横の余白もリンク範囲になってしまうのが難点でしょうか。
良い例 2
<div class="banner">
<a href="###"><img alt="安川洋特集!" src="img/banner_hiroshiy_01.gif" /><br />
安川洋特集!</a>
</div>
<style type="text/css">
.banner {
text-align:left;
}
</style>こちらは【例2】です。改行をCSSではなくbrタグで行ったパターンですね。
先の【例1】ではCSSで改行までやってしまいましたが、当然、普通にbrタグで改行してしまってもかまいません(aタグが1つにまとめられているので)。こちらの利点と難点は【例1】の逆になり、利点は「画像の左右の余白がリンク範囲にならない」点、難点は「画像とテキストの余白を細かく調整できない」ことと「HTMLに余分なbrタグが入ってしまう」という点ですね。
良い例 3
<div class="banner">
<a href="###"><img alt="安川洋特集!" src="img/banner_hiroshiy_01.gif" />
<span class="text">安川洋特集!</span></a>
</div>
<style type="text/css">
.banner {
text-align:left;
}
.banner img {
display:block;
margin:0 auto 5px;
}
.banner .text {
background:url(img/arrow_triangle_right_01.gif) no-repeat 0 0.4em;
display:inline-block;
*display:inline; /* IE7以下対策 */
padding-left:15px;
*zoom:1; /* IE7以下対策 */
}
</style>少し番外編で【例3】、たまに見かける「テキスト部分にアイコンが付いている」パターンです。
画像とテキストを別々にしていた時は楽だったのですが、1つにまとめるとテキストを判別する手段がなくなるので、テキスト部分にspanタグを入れて使用します。
よくある商品画像+テキストなレイアウトを1つのaタグにまとめる
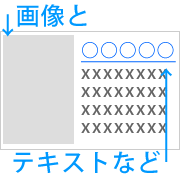
次に2件目、「画像+テキスト」のレイアウトの例です。
よく商品一覧のページなどで見かけるこういうのですね。

ちなみに上図はあくまでサンプルですので、内容についてはなにとぞ気にしないでください。お願いします。
このタイプのレイアウトではaタグを「商品画像リンク」と「商品名テキストリンク」と別々にした場合、各商品ごとに2件のリンクがあることになります。商品の一覧ページなどで商品が20点並んだとすると、2件×20点=計40件ものリンク件数となってしまいます。
aタグを各商品1件にできたとしたら、この40件が20件に大幅に減らせるわけですので、重要です。
悪い例
<div class="item">
<div class="vis"><a href="###"><img alt="安川洋ブロマイド" src="img/pic_item_hiroshiy_01.jpg" /></a></div>
<div class="text">
<p class="name"><a href="###">安川洋ブロマイド</a></p>
<p class="description">満を持してとうとう登場! 弊社アユダンテを代表する日本SEO業界の雄、安川洋の記念ブロマイドです! ラミネイド加工もされているので、入浴しながら眺めることも♪</p>
<p class="price">¥ 980円</p>
</div>
</div>
<style type="text/css">
.item {
border:1px solid #ccc;
overflow:hidden; /* 内部の回り込み解除のため */
padding:10px;
_zoom:1; /* overflowで回り込み解除されないIE6対策 */
}
.item .vis {
float:left;
margin-right:10px;
width:166px;
}
.item .vis img {
border:1px solid #ccc;
height:160px;
padding:2px;
width:160px;
}
.item .text {
overflow:hidden; /* 画像の回り込み維持のため */
_zoom:1; /* IE6対策 */
}
.item .name {
font-size:120%;
font-weight:bold;
margin:0 0 5px;
}
.item .description {
color:#666;
font-size:90%;
line-height:150%;
}
.item .price {
color:#c00;
font-size:120%;
}
</style>割とよく見かけるパターンのレイアウトですが、先にあげた1例目(バナー+テキスト)と違って画像リンクとテキストリンクの位置が離れているので、多くのサイトでもHTMLではaタグが2つに分かれてしまっているケースが大半です。
ですが、CSSを使えば(絶対とはいえませんが)多くの場合でaタグを1つにまとめることが可能です。
良い例
<div class="item">
<p class="name"><a href="###"><img alt="安川洋ブロマイド" src="img/pic_item_hiroshiy_01.jpg" />
安川洋ブロマイド</a></p>
<p class="description">満を持してとうとう登場! 弊社アユダンテを代表するSEO業界の雄、安川洋の記念ブロマイドです! ラミネイド加工もされているので、浴槽につかりながら眺めることも♪</p>
<p class="price">¥ 980円</p>
</div>
<style type="text/css">
.item {
border:1px solid #ccc;
padding:10px 10px 10px 186px; /* 画像を配置する余白を設置 */
position:relative; /* ブロックを絶対配置の基準値に変更 */
min-height:166px; /* 画像の最低高さを指定 */
_height:166px; /* min-heightが無効なIE6対策 */
}
.item .name {
font-size:120%;
font-weight:bold;
margin:0 0 5px;
}
.item .name img {
border:1px solid #ccc;
height:160px;
padding:2px;
position:absolute; /* 画像を絶対配置に指定し、上記で設けたブロックの余白部分へ設置 */
left:10px;
top:10px;
width:160px;
}
.item .description {
color:#666;
font-size:90%;
line-height:150%;
}
.item .price {
color:#c00;
font-size:120%;
}
</style>先ほどの例を改善したのが、上記になります。
aタグが1つに統合されているのがわかりますでしょうか。
実際にCSSでやっていることは単純で、さくっと言うと
「画像を置く位置の余白をあらかじめブロックに設けて、そこへ画像を絶対配置で置いてしまう」
ということをやっています。
このやり方であれば、画像の大きさが固定であれば(商品によって変わったりしなければ、またはいくつかのパターンに限られるなら)レイアウトが崩れることもなく、aタグが1つにできます。
……なお、画像の大きさが非固定(上限サイズが設けられていて、その範囲内で自由に変わるタイプ)な場合は、ケースバイケースになるのでサンプルソースについては割愛します。
実際にやろうとすると高確率で一部のブラウザ(青いeマークのアイコンの彼です)でバグが噴き出すこともありますが、がんばってください。コーダーの腕の見せ所です。がんばってください。
ちなみにこの手のレイアウトの場合、各商品ごとに「商品の詳細を見る」ボタンを設置することもあるかと思います。
その場合も、
「ボタンを設置する余白をあらかじめブロックに設けて、そこへ画像を絶対配置で置いてしまう」
ことで1つにまとめることができることが多いので、ぜひチャレンジしてみてください。
余談ですが、今回上記で挙げたようにHTML上で1つのaタグにまとめることはせず、「画像にはリンクを張らずに代わりにJSでブロック全体をリンククリック範囲にしてしまう」という手法もあります。
これはこれでリンク件数も抑えられますので有効です。1つの手として覚えておくといいと思います。
ページネーションは1つだけ出して、JSで複製する
ここからは少々番外編となりますが、ページ内のリンク数を減らす手法として、ページネーションについてもTipsを紹介します。
商品一覧ページなどで、商品点数が多すぎた場合に複数に分割する場合に設置する「ページ送り」の部分を、ページネーションと呼びます。
ページネーションはその性質上、リンク件数が多めになりやすいブロックです。例えば下記であれば、このページネーションのブロックだけでリンクが14件もあります。
![<<先頭へ <前へ 1 2 3 4 [5] 6 7 8 9 10 … 23 次へ> 最後へ>>](/column/img/2012/08/pic_120802_01_03.gif)
ページネーションそれ自体は必要なブロックのため削除することはできません。
ですが、ユーザビリティを考慮して商品一覧のブロックの上下2か所に同じページネーションを設置することも多くあり、そうなると重複するリンクが一気に増えてしまうことになります。
そこで、上側のページネーションのみをHTMLには出力させるようにして、下側のページネーションは上側のものをJavaScriptでコピーしてしまう、というやり方をオススメします。
- HTMLには上側のページネーションのみ記載
- ページのロード後にJSでページネーションを複製→下側に挿入
特に、もしjQueryを使っているのであれば「clone()」で複製したあと「after()」や「before()」でさくっと挿入できるのでとても簡単です。「上側と下側で微妙に見た目を変えたい」といった場合もjQueryなら簡単にclassを付与したりできるので安心ですね。
意外と手軽にできるので、ぜひご一考ください。